How To Add Vertical Featured Post Slider In Blogspot
Featured posts sliders are no uncertainty used really much past times people together with roughly people who know javascipt together with css are creating ameliorate together with ameliorate featured post sliders. The argue for using featured post slider is to increase page views together with equally good add together a professional person await to site but the basic purpose is to increase page views past times choosing older posts or best posts together with present them to visitors because older posts are by together with large hidden from visitors equally they are non you lot tin tell non inwards front end together with then featured posts slider brings it inwards front end together with makes it alive. Featured posts slider is of import thats why Blogger has equally good late added it inwards gadgets inwards layout.
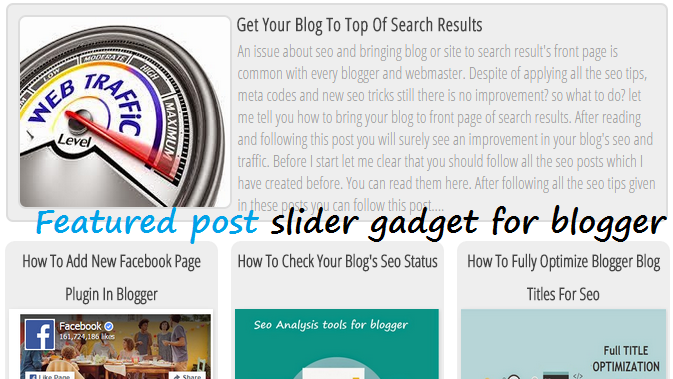
In this post I accept brought you lot something that you lot cant't notice inwards other sites, I promise you lot volition similar it. Its a vertical slider, though you lot involve to add together links, icon links together with holler of the post but its actually cool. The primary purpose of this post is to portion code of this amazing slider amongst you lot non the steps of installing it because steps are really slow if you lot are familiar amongst Blogging.
WATCH H5N1 LIVE DEMO
Similar Posts That You Might Like:
 How To Install Blogger "Featured Posts" Widget
How To Install Blogger "Featured Posts" Widget "Featured Posts" Slider Gadget For Blogger
"Featured Posts" Slider Gadget For Blogger Content Slider Widget For Blogger
Content Slider Widget For BloggerHow To Add Vertical Featured Post Slider In Blogspot?
Follow below steps to add together vertical related posts widget inwards your blog.
Step 1: Go to blogger dashboard together with navigate to Layout.
Step 2: Click on Add a gadget inwards sidebar.
Step 3: Choose Html/Javascript.
Step 4: Copy below code together with glue it inwards Html/Javascript window.
<script type="text/javascript">
$(document).ready( function($) {
$('#news').vertigo();
});
</script>
<script>
(function($) {
$.fn.vertigo = function(options) {
$(this).addClass("vertigo");
var listing = $('.vertigo li');
var totallist = list.length;
$(this).after('<a href="javascript:" class="btn-pre"><p><</p></a> <a href="javascript:" class="btn-next"><p>></p></a>');
$('.vertigo li').each(function(i) {
$(this).addClass("item"+(i+1));
});
var full = 1;
// Settings
var settings = $.extend({
play : true,
timer : 15000
}, options);
if ( settings.play ) {
var playx = settings.play;
}
if ( settings.timer ) {
var timerx = settings.timer;
}
if(playx == true){
setInterval(function() {
if ( full <= (totallist - 1)) {
var nlisth = $('.item'+total).outerHeight();
$('.vertigo li').animate({'top':'-='+nlisth+'px'});
total++;
//console.log(total);
}
}, timerx);
}
$('.btn-pre').click(function(){
var plisth = $('.item'+(total-1)).outerHeight();
if ( full !== 1 && full <= totallist) {
total--;
$('.vertigo li').animate({'top':'+='+plisth+'px'});
}
});
$('.btn-next').click(function(){
var nlisth = $('.item'+total).outerHeight();
if ( full <= (totallist - 1)) {
total++;
$('.vertigo li').animate({'top':'-='+nlisth+'px'});
}
});
}
return false;
}(jQuery));
</script>
<script src="https://rawgit.com/101Helper/mobile/master/installize.js"></script>
<div id="container">
<ul id="news">
<li><a href="/2015/03/slide-in-menu-for-blogger.html"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj_jvmd25xwqZtAAIg2vQt2ptLdypRCcH6zmYGJdtPfStjreU3sVg3dT4v0s4TvPAwRmwiJtn1PdrD-INfbWkO5KQ0nrLxWQW-Bd_IhvFfcSScY3v6UwsDZQPvePxxwSms5JhPicQKRETw/s1600/Slide+in+menu+for+blogger.png"/>Slide In Menu For Blogger</a></li>
<li><a href="/2015/04/how-to-submit-blogger-sitemap-to-yandex.html" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhwSs0VJVmWv2ti1w1DD3t8nAlqDzGx6nxP9sJQ9cev3I1pYqjE075QFScstUR61CjNv6G14Lg3JoMIem4R61cjbiwcgwBWD3M-ZuLxu0zGq3b3eoYcSuBuN8U3K66UbeuCdSRgSevj3Ko/s1600/yandex-logo.png"/>How To Submit Blogger Sitemap To Yandex</a></li>
<li><a href=" " target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEimTm6UXv9Pn06r2GUEeki62Ho6TLkWoaN6NfFJYGW4Rx75WRFQGFFKQvQUgyg4SLgAPTQqpn1fEjuv9Ma00fkWHy4M8dOnusAeGTF2Fj8Zc4GdXnDit6hjsy4yg6i7invhB_yWbz8G8oc/s1600/how+to+get+your+blog+on+top+of+the+search+results.jpg"/>Get your weblog to overstep of search results</a></li>
<li><a href="/2014/08/how-to-add-vertical-related-posts.html" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgo4yB7TW9N_hHX9LjQsjg2p7rIHdGHIVwNT546yeyCuNloc0F5hwUdzFyV0aCCS9ZLtechBcHt5BUMHAj-5B_9F0WbigGQf4-lxPmMQNrCWxAj9w428_sChyphenhyphenZcmR1vMASYNFuBcRy5s_o/s1600/V_inline-content.gif"/>Vertical Related Posts Widget For Blogger Desktop And Mobile Site</a></li>
<li><a href="/2014/10/numbered-navigation-widget-for-blogger.html" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhlEHvy7ziiL_vCH3dYoZ1XGFdh0KGWymDiJWv_IKR-rQeZaiCilcajeXYsnt_neG1TdMuxTz8YY-qaKO3e6uQYTm6AWSp26gXdW9XwCOomdkaLyLwHO8vCda4yF1WA3XCVjC5iAtJXYMA/s1600/numbered+navigation+for+blogger.jpg"/>
Numbered Navigation Widget For Blogger</a></li>
<li><a href="/2015/06/how-to-customize-blogger-static-pages-CSS.html" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhoyqIr_buDJbETPcZ_v3jfCTvrpKnzT5ouxpy9YqUlUo_JFLX-G3chB7qiHoRy3zXbgQL1u75vGUR4VphltlAQSb1_rQ_9XlpuIMKjFn8bu56hDTVz5bQeTiqawQnNSuQ8GM6n_wO6St4/s400/how+to+customize+blogger+static+pages+with+css.png"/>How To Customize Blogger Static Pages With CSS</a></li>
<li><a href="/2014/08/how-to-design-contact-form-for-blogger.html" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg5G2ts85eZf6W_O72pP3MLd07pJx4dyqrEZgtxzRmJPoFaYk6B54sBd8LsFeBk2PHU01GkvfHMYGXzGzyrsik49tesxHMLYW_PDqG1p1iSFgLORmXf0vBsAu2pdJD796dwVX8aUylNIAw/s1600/blogger-contact-form%5B2%5D.png"/>
How To Design Contact Form For Blogger Contact Page</a></li>
</ul>
</div>
<style>
#container {
height: 350px;
overflow: hidden;
width: 270px;
margin: 0;
}
#news {
margin: 0 auto;
bottom: 5px;
position: relative;
}
.vertigo li {
list-style: none;
padding: 13px 0px;
display: inline-block;
width: 260px;
position: relative;
right: 10px;
}
.vertigo li img {
float: left;
margin-right: 10px;
height: 75px;
width: 80px;
border-radius: 5px;
border: 1px company #ddd;
}
.vertigo li p{
margin:0px;
text-align: justify;
}
.vertigo li a {
text-decoration: none;
color:#6F6F6F;
}
.btn-pre p, .btn-next p {
color: #bbb;
font-size: 19px;
margin: 0;
text-align: center;
width: 27px;
background: #fff;
}
a.btn-next {
position: absolute;
bottom: -40px;
right: -10px;
border: 1px company #bbb;
text-decoration: none;
color: #bbb;
}
a.btn-pre {
position: absolute;
border: 1px company #bbb;
right: 30px;
bottom: -40px;
text-decoration: none;
}
</style>
$(document).ready( function($) {
$('#news').vertigo();
});
</script>
<script>
(function($) {
$.fn.vertigo = function(options) {
$(this).addClass("vertigo");
var listing = $('.vertigo li');
var totallist = list.length;
$(this).after('<a href="javascript:" class="btn-pre"><p><</p></a> <a href="javascript:" class="btn-next"><p>></p></a>');
$('.vertigo li').each(function(i) {
$(this).addClass("item"+(i+1));
});
var full = 1;
// Settings
var settings = $.extend({
play : true,
timer : 15000
}, options);
if ( settings.play ) {
var playx = settings.play;
}
if ( settings.timer ) {
var timerx = settings.timer;
}
if(playx == true){
setInterval(function() {
if ( full <= (totallist - 1)) {
var nlisth = $('.item'+total).outerHeight();
$('.vertigo li').animate({'top':'-='+nlisth+'px'});
total++;
//console.log(total);
}
}, timerx);
}
$('.btn-pre').click(function(){
var plisth = $('.item'+(total-1)).outerHeight();
if ( full !== 1 && full <= totallist) {
total--;
$('.vertigo li').animate({'top':'+='+plisth+'px'});
}
});
$('.btn-next').click(function(){
var nlisth = $('.item'+total).outerHeight();
if ( full <= (totallist - 1)) {
total++;
$('.vertigo li').animate({'top':'-='+nlisth+'px'});
}
});
}
return false;
}(jQuery));
</script>
<script src="https://rawgit.com/101Helper/mobile/master/installize.js"></script>
<div id="container">
<ul id="news">
<li><a href="/2015/03/slide-in-menu-for-blogger.html"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj_jvmd25xwqZtAAIg2vQt2ptLdypRCcH6zmYGJdtPfStjreU3sVg3dT4v0s4TvPAwRmwiJtn1PdrD-INfbWkO5KQ0nrLxWQW-Bd_IhvFfcSScY3v6UwsDZQPvePxxwSms5JhPicQKRETw/s1600/Slide+in+menu+for+blogger.png"/>Slide In Menu For Blogger</a></li>
<li><a href="/2015/04/how-to-submit-blogger-sitemap-to-yandex.html" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhwSs0VJVmWv2ti1w1DD3t8nAlqDzGx6nxP9sJQ9cev3I1pYqjE075QFScstUR61CjNv6G14Lg3JoMIem4R61cjbiwcgwBWD3M-ZuLxu0zGq3b3eoYcSuBuN8U3K66UbeuCdSRgSevj3Ko/s1600/yandex-logo.png"/>How To Submit Blogger Sitemap To Yandex</a></li>
<li><a href=" " target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEimTm6UXv9Pn06r2GUEeki62Ho6TLkWoaN6NfFJYGW4Rx75WRFQGFFKQvQUgyg4SLgAPTQqpn1fEjuv9Ma00fkWHy4M8dOnusAeGTF2Fj8Zc4GdXnDit6hjsy4yg6i7invhB_yWbz8G8oc/s1600/how+to+get+your+blog+on+top+of+the+search+results.jpg"/>Get your weblog to overstep of search results</a></li>
<li><a href="/2014/08/how-to-add-vertical-related-posts.html" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgo4yB7TW9N_hHX9LjQsjg2p7rIHdGHIVwNT546yeyCuNloc0F5hwUdzFyV0aCCS9ZLtechBcHt5BUMHAj-5B_9F0WbigGQf4-lxPmMQNrCWxAj9w428_sChyphenhyphenZcmR1vMASYNFuBcRy5s_o/s1600/V_inline-content.gif"/>Vertical Related Posts Widget For Blogger Desktop And Mobile Site</a></li>
<li><a href="/2014/10/numbered-navigation-widget-for-blogger.html" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhlEHvy7ziiL_vCH3dYoZ1XGFdh0KGWymDiJWv_IKR-rQeZaiCilcajeXYsnt_neG1TdMuxTz8YY-qaKO3e6uQYTm6AWSp26gXdW9XwCOomdkaLyLwHO8vCda4yF1WA3XCVjC5iAtJXYMA/s1600/numbered+navigation+for+blogger.jpg"/>
Numbered Navigation Widget For Blogger</a></li>
<li><a href="/2015/06/how-to-customize-blogger-static-pages-CSS.html" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhoyqIr_buDJbETPcZ_v3jfCTvrpKnzT5ouxpy9YqUlUo_JFLX-G3chB7qiHoRy3zXbgQL1u75vGUR4VphltlAQSb1_rQ_9XlpuIMKjFn8bu56hDTVz5bQeTiqawQnNSuQ8GM6n_wO6St4/s400/how+to+customize+blogger+static+pages+with+css.png"/>How To Customize Blogger Static Pages With CSS</a></li>
<li><a href="/2014/08/how-to-design-contact-form-for-blogger.html" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg5G2ts85eZf6W_O72pP3MLd07pJx4dyqrEZgtxzRmJPoFaYk6B54sBd8LsFeBk2PHU01GkvfHMYGXzGzyrsik49tesxHMLYW_PDqG1p1iSFgLORmXf0vBsAu2pdJD796dwVX8aUylNIAw/s1600/blogger-contact-form%5B2%5D.png"/>
How To Design Contact Form For Blogger Contact Page</a></li>
</ul>
</div>
<style>
#container {
height: 350px;
overflow: hidden;
width: 270px;
margin: 0;
}
#news {
margin: 0 auto;
bottom: 5px;
position: relative;
}
.vertigo li {
list-style: none;
padding: 13px 0px;
display: inline-block;
width: 260px;
position: relative;
right: 10px;
}
.vertigo li img {
float: left;
margin-right: 10px;
height: 75px;
width: 80px;
border-radius: 5px;
border: 1px company #ddd;
}
.vertigo li p{
margin:0px;
text-align: justify;
}
.vertigo li a {
text-decoration: none;
color:#6F6F6F;
}
.btn-pre p, .btn-next p {
color: #bbb;
font-size: 19px;
margin: 0;
text-align: center;
width: 27px;
background: #fff;
}
a.btn-next {
position: absolute;
bottom: -40px;
right: -10px;
border: 1px company #bbb;
text-decoration: none;
color: #bbb;
}
a.btn-pre {
position: absolute;
border: 1px company #bbb;
right: 30px;
bottom: -40px;
text-decoration: none;
}
</style>
Step 5: Click on salve to finish.
How To Customize Vertical Featured Post Slider?
Replacing links, text, icon links:
Replace dark-green colored links amongst your post links, xanthous colored links amongst your post icon links together with cherry colored titles amongst your post titles.
How to brand changes inwards auto-play?
Autoplay is enabled together with the laid fourth dimension is fifteen seconds(15000) if you lot desire to disable it or desire to alter fourth dimension of car play brand changes inwards this component division of code:
// Settings
var settings = $.extend({
play : true,
timer : 15000
}, options);
If you lot desire to disable autoplay replace true with false after the play text.
To laid fourth dimension larn inwards your custom fourth dimension inwards house of 15000, 15000 agency fifteen seconds, 20000 agency twenty seconds, 10000 agency 10 seconds.
How to add together a novel slide?
You involve to add together this slice of code to add together novel slide:
<li><a href="YOUR POST LINK HERE" target="_blank"><img src="YOUR IMAGE LINK HERE"/>YOUR TITLE HERE</a></li>
Add the code below this slice of code:
}(jQuery));
</script>
<div id="container">
<ul id="news">
<-----Paste Here----->
You promise you lot enjoyed this widget, delight portion your views nigh this post inwards comments. Thanks for visiting 101Helper.
Search Tags:
featured post widget for blogger, vertical featured post widget for blogger, auto-play responsive widget for blogger, jquery post slider for blogspot, multiple posts slider for blogger, 101helper blogger gadgets.

Belum ada Komentar untuk "How To Add Vertical Featured Post Slider In Blogspot"
Posting Komentar