How to Create Calculator inward JavaScript
JavaScript is vast programming linguistic communication through which you lot tin practise whatsoever spider web application. JavaScript purpose inwards every unmarried chemical subdivision on spider web application. Means that purpose of coffee script inwards spider web programming is necessary. Using JavaScript you lot brand online calculator, online currency converter or anything which you lot desire you lot tin construct inwards JavaScript which plant online as well as offline on your spider web page. As you lot know reckoner is a basic necessary chemical subdivision inwards our life. For illustration if you lot desire to honor the percent of your income thence you'll withdraw to purpose reckoner for calculation.
In this tutorial i am gonna demonstrate you lot that how to practise reckoner inwards JavaScript. You tin every 2d good stylize this reckoner rootage code yesteryear using CSS manner canvas according to your requirements.

In this tutorial i am gonna demonstrate you lot that how to practise reckoner inwards JavaScript. You tin every 2d good stylize this reckoner rootage code yesteryear using CSS manner canvas according to your requirements.
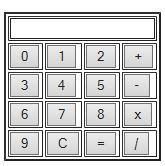
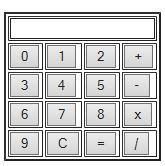
Calculator inwards JavaScript

Calculator JavaScript Code
<h2>Calculator inwards Javascript</h2>
<br/>
<form Name="calculator">
<table border=2>
<tr>
<td colspan=4><input type=text Name="disp"></td>
</tr>
<tr>
<td><input type=button value="0" OnClick="calculator.disp.value+='0'"></td>
<td><input type=button value="1" OnClick="calculator.disp.value+='1'"></td>
<td><input type=button value="2" OnClick="calculator.disp.value+='2'"></td>
<td><input type=button value="+" OnClick="calculator.disp.value+='+'"></td>
</tr>
<tr>
<td><input type=button value="3" OnClick="calculator.disp.value+='3'"></td>
<td><input type=button value="4" OnClick="calculator.disp.value+='4'"></td>
<td><input type=button value="5" OnClick="calculator.disp.value+='5'"></td>
<td><input type=button value="-" OnClick="calculator.disp.value+='-'"></td>
</tr>
<tr>
<td><input type=button value="6" OnClick="calculator.disp.value+='6'"></td>
<td><input type=button value="7" OnClick="calculator.disp.value+='7'"></td>
<td><input type=button value="8" OnClick="calculator.disp.value+='8'"></td>
<td><input type=button value="x" OnClick="calculator.disp.value+='*'"></td>
</tr>
<tr>
<td><input type=button value="9" OnClick="calculator.disp.value+='9'"></td>
<td><input type=button value="C" OnClick="calculator.disp.value=''"></td>
<td><input type=button value="=" OnClick="calculator.disp.value=eval(calculator.disp.value)"></td>
<td><input type=button value="/" OnClick="calculator.disp.value+='/'"></td>
</tr>
</table>
</form>
Belum ada Komentar untuk "How to Create Calculator inward JavaScript"
Posting Komentar