How To Install GetSiteControl Widgets In Blogger
Bloggers ever search for widgets which are ameliorate than others together with must bring qualities similar responsiveness, fast(better performance), unique, fashionable together with impressive. But its difficult to detect widgets having all these qualities at once. So almost of webmasters who bring programming cognition are creating together with sharing their widgets amongst others but equally others these widgets bring same ameliorate functioning problems. So novel companies similar Addthis, percentage this etc are creating widgets for blogger, wordpress etc.
Among these companies a novel fellowship has impressed me really much that is "GetSiteControl". This fellowship provides y'all next widgets amongst all qualities together with 100% customization together with analytics of your widgets. First we'll utter over features of these amazing widgets.
Features Of Get Site Control Widgets:
1 - It is available for blogger, wordpress, weebly or whatever other weblog or website for costless equally good equally pro accounts are also available amongst all features unlocked.
2 - All widget are compatible amongst all devices e.g tablets, mobile, PC, laptops etc.
3 - Responsive blueprint amongst alot of styles e.g slide up, slide out for correct or left, pop-up, travel on widget, bottom widget etc.
4 - It has no touching on on site performance.
You tin sack read to a greater extent than features of widget at Get Site Control.
Positions Of Widgets:
Following positions of widgets are available for all Get Site Control widgets.
Types Of Widgets:
Get Site Control provides y'all amongst next widgets. You tin sack encounter their images an encounter alive demo too!
Survey Widget - Survey widget is a dandy widget to larn feedback from your visitors. You tin sack practice a survey for your posts similar "Was this post Helpful?" And laissez passer on options similar "Yes or No". So y'all tin sack encounter analytics of your answers from visitors together with improve your posts. You tin sack install this widget inward ix unlike positions e.g pop-up equally shown inward image, on the travel on together with slide upward from bottom etc. Try it alive here.
 Contact Widget - With this widget y'all tin sack allow your visitors contact y'all from whatever of posts they don't take away to larn to your contact page. So y'all tin sack larn responses of your widgets. They tin sack transportation y'all complains or suggestions easily. Also if they take away assistance they tin sack contact you. Further to a greater extent than Get site command contact us widget has a profession means then your weblog or site volition expect to a greater extent than profession if y'all install this widget. And similar survey widget y'all tin sack install this widget inward header, footer, floating, pop-up etc. You tin sack endeavour Live positions of this widget here.
Contact Widget - With this widget y'all tin sack allow your visitors contact y'all from whatever of posts they don't take away to larn to your contact page. So y'all tin sack larn responses of your widgets. They tin sack transportation y'all complains or suggestions easily. Also if they take away assistance they tin sack contact you. Further to a greater extent than Get site command contact us widget has a profession means then your weblog or site volition expect to a greater extent than profession if y'all install this widget. And similar survey widget y'all tin sack install this widget inward header, footer, floating, pop-up etc. You tin sack endeavour Live positions of this widget here.You Might Also Like:
- How To Add Skype Contact Button In Blogger
- How To Design Contact Form For Blogger Contact Page
 Promo Widget - With this widget y'all tin sack promote your posts which bring likewise less views or a post which is older together with people don't accomplish to it. So past times using this widget y'all tin sack promote your older posts. You tin sack endeavour alive demo of Promo widget here.
Promo Widget - With this widget y'all tin sack promote your posts which bring likewise less views or a post which is older together with people don't accomplish to it. So past times using this widget y'all tin sack promote your older posts. You tin sack endeavour alive demo of Promo widget here.You Might Also Like: Grabable Responsive Promotion Bubble Gadget For Blogger
 Subscribe Widget - This widget has an exciting look. Its non similar other regular Email subscribtion widgets but its special. It has then skilful expect that people would definitely similar to subscribe to your weblog or site's feed. You tin sack install this widget inward all positions similar other widgets. See a alive demo here.
Subscribe Widget - This widget has an exciting look. Its non similar other regular Email subscribtion widgets but its special. It has then skilful expect that people would definitely similar to subscribe to your weblog or site's feed. You tin sack install this widget inward all positions similar other widgets. See a alive demo here.Don't Miss:
More Widgets:
How To Install GetSiteControl Widgets In Blogger?
Follow below steps to install whatever of the higher upward gadgets inward your weblog or site:
Step 1: Go to GetSiteControl together with sign-up for a novel account.
Step 2: Sign in to your account.
Step 3: Click on "Site settings" together with press "Install" button.
Step 4: Copy the code given on the page.
Step 5: Go to Blogger Dashboard together with navigate to template together with click on Edit Html .
Step 6: Search for <head>
Step 7: Paste the copied code merely below it.
Step 8: Save your template together with larn dorsum to GetSiteControl Dashboard.
Step 9: Click on Create Widget push together with pick out widget which y'all desire to install inward your blog.
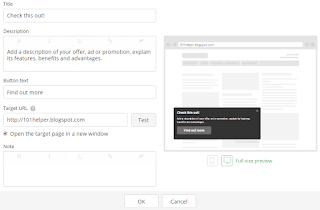
As an illustration I am setting upward "Promo widget"!
Step 10: Customize your widget, y'all tin sack encounter a preview of your widget on correct side of the page.
 Appearance
Appearance- Choose seat for your widget.
- Select colors for background, text, push etc.
- Choose font of your widget y'all tin sack pick out inherit to allow your widget utilize font of your blog.
- Choose animation e.g slide up, slide out, fade out, pop-up etc.

Content
- Change the text of your widget.
- Change color of font.
- Decorate it e.g bold, italic, underlined.
- Change push text together with its color.
- Add a url to the button.
- Check opened upward inward novel tab if y'all want.
- You tin sack also add together a note.
- Mobile preview is also available!
Set the conduct together with targeting settings of your widget together with click on ok. That's it merely hold back for merely about seconds to encounter your widget. You tin sack install to a greater extent than widgets also merely click on practice widget to begin. You don't take away to add together codes 1 time again together with 1 time again inward your template. The code should last 1 time inserted inward your template together with its done when y'all install your start widget!
You tin sack encounter analytics of your widgets inward your GetSiteControl account.
I promise y'all ❤ this post. I tried my best to write a skilful post for y'all directly its your plough to percentage it amongst others. Come on don't last then selfish :P. Thanks for visiting 101Helper. Keep visiting, liking, reading, sharing, following...
Search tags: How to install animated wordpress widgets inward blogger,how to install survey,contact,share,follow,promo,chat widgets inward blogger,animated slide up,slide out widgets for blogger,install electronic mail subscribsion widget inward blogger.









Belum ada Komentar untuk "How To Install GetSiteControl Widgets In Blogger"
Posting Komentar