How To Store Blogger Codes On Github To Speed Up Blog
Site loading speed is a really of import business office of On-Page Seo together with it is likewise of import because it improves user experience. Fast sites are liked past times everyone together with tiresome sites aren't because tiresome sites brand people frustrated. There are several ways to speed upwardly a site every bit mentioned inwards "" But i affair is on the exceed that is storing extra codes on external sources. It is recommended because when extra together with long srcipts or CSS codes are stored on an external sources it reduces the page size together with so speeds upwardly your site. I personally locomote this play a joke on to speed upwardly my spider web log together with thats the argue why my site is fast fifty-fifty later having ads, gadgets, smart search box, follow model box etc. So I likewise recommend to shop codes on external sources similar GitHub.
So this tutorial is close speeding upwardly blogger spider web log past times storing codes on Github.
How To Store Blogger Codes On GitHub?
Step 1: Sign-up a gratis concern human relationship at GitHub.
Step 2: Now login to your GitHub concern human relationship together with click on Plus(+) sign on the exceed correct side of the page together with select New Repository.
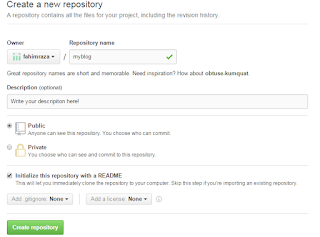
Step 3: Give a championship to your repository, write its description together with select Public because if yous select individual yous accept to pay $7.00 per calendar month to upgrade your account. So arrive Public and select "Initialize this repository amongst a README".
Step 5: Now click on New File beside New describe asking to create your kickoff file. For illustration come across below image:
Step 6: Give a championship to your file. Remember to include .css or .js later your file scream because it volition determine your file format. If yous practice it incorrect it won't work.
As an illustration I am using .css because I desire to shop a css code.
Step 7: Paste or write your code within the editor together with select soft roll mode every bit shown inwards below image:
Step 8: Scroll downward the page together with larn out the 2 options of naming or adding description to file together with select " Commit straight to the master branch".
Step 9: Click on Commit novel file.
Step 10: Click on the file yous but created.
Step 11: Click on Raw beside Blame on the correct side of the page.
Step 12: Copy the link of the Raw page and take the dot(.) betwixt "raw.githubusercontent.com" together with https//
For illustration this is my link instantly I accept to take the dot betwixt raw together with githubusercontent together with https://:
https://raw.githubusercontent.com/fahimraza/myblog/master/101helper.css
My link volition instantly last rawgithubusercontent.com/fahimraza/myblog/master/101helper.css
Step 13: Now see your link e.g: rawgithubusercontent.com/fahimraza/myblog/master/101helper.css
After visiting this link I volition larn a really dissimilar link which is all I need. Here is my link instantly I tin laissez passer on the axe locomote it inwards my blog:
https://rawgit.com/fahimraza/myblog/master/101helper.css
Step 14: Go to blogger dashboard together with navigate to Template.
Step 15: Search for below slice of code past times using Ctrl+F.
Step 16: Copy i of the below code amongst abide by to your file format together with glue it below <head>.
For CSS: <link rel="stylesheet" type="text/css" href="http://yourcode.css"/>
For Javascript: <script src="http://yourscriptlink.js"></script>
Step 17: Replace the link amongst the link of your Raw file which yous stored on GitHub. I volition locomote the CSS caller together with replace http://yourcode.css with my GitHub link similar this:
<link rel="stylesheet" type="text/css" href="https://rawgit.com/fahimraza/myblog/master/101helper.css"/>
Similar to it for Javascript I volition locomote the Javascript caller.
Step 18: Click on salve template together with yous are done!
You tin laissez passer on the axe shop every bit many files every bit yous desire on your repository. You don't require to create a novel repository for each file yous tin laissez passer on the axe start storing novel files past times next measuring v to 18.
I promise yous similar this post. Read to a greater extent than tips to boost your spider web log speed here.
Follow together with subscribe to larn latest blogging tips together with tricks inwards your Email inbox. Share this post amongst others together with assistance my spider web log grow.
Share your views close this article past times leaving a comment below. If yous accept whatever inquiry close this post inquire me or contact me.
Search Tags: Improve spider web log speed, How to Speed upwardly blogger blog, shop code on GitHub, How to locomote Github,page loading speed tips for blogger,on page seo,101helper tips together with tricks,free storage for blogger,how to locomote GitHub every bit external source.
<head>
Step 16: Copy i of the below code amongst abide by to your file format together with glue it below <head>.
For CSS: <link rel="stylesheet" type="text/css" href="http://yourcode.css"/>
For Javascript: <script src="http://yourscriptlink.js"></script>
Step 17: Replace the link amongst the link of your Raw file which yous stored on GitHub. I volition locomote the CSS caller together with replace http://yourcode.css with my GitHub link similar this:
<link rel="stylesheet" type="text/css" href="https://rawgit.com/fahimraza/myblog/master/101helper.css"/>
Similar to it for Javascript I volition locomote the Javascript caller.
Step 18: Click on salve template together with yous are done!
You tin laissez passer on the axe shop every bit many files every bit yous desire on your repository. You don't require to create a novel repository for each file yous tin laissez passer on the axe start storing novel files past times next measuring v to 18.
I promise yous similar this post. Read to a greater extent than tips to boost your spider web log speed here.
Follow together with subscribe to larn latest blogging tips together with tricks inwards your Email inbox. Share this post amongst others together with assistance my spider web log grow.
Share your views close this article past times leaving a comment below. If yous accept whatever inquiry close this post inquire me or contact me.
Search Tags: Improve spider web log speed, How to Speed upwardly blogger blog, shop code on GitHub, How to locomote Github,page loading speed tips for blogger,on page seo,101helper tips together with tricks,free storage for blogger,how to locomote GitHub every bit external source.








Belum ada Komentar untuk "How To Store Blogger Codes On Github To Speed Up Blog"
Posting Komentar