Jquery Slide Down Mobile Menu For Blogger
H5N1 successful blogger is that who knows the importance of a mobile site. As blogger has no gadgets for mobile site hence you lot convey to add together them manually. Basic things which are of import for a mobile site are a search box, a related posts widget together with a menu. If your mobile site has these gadget together with then your site is create for mobiles.
In blogger page listing is unremarkably used every bit a card every bit it becomes a selector inward mobile site. But it doesn't hold back professional person together with near of the visitors don't similar it. So today I convey a fashionable jquery slide downward card for your blog's mobile site. It industrial plant on jquery so it industrial plant properly inward all mobiles either it is iphone or Microsoft mobile or something else. But if you lot are using a outcry upward which doesn't back upward javascript or jquery together with then this card won't hap it.
In this post service I volition portion my start mobile card for blogger together with demonstrate you lot how to add together it inward your blog's mobile site. So follow below mentioned steps to add together this card inward your weblog you lot tin meet a alive demo of this card above.
How To Add Stylish Jquery Menu In Blogger Mobile Site?
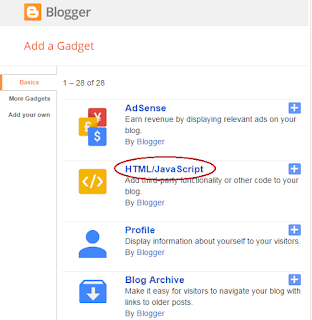
Step 1: Go to blogger dashboard > layout together with click on "add a gadget" below header.
Step 2: Give a championship to your gadget e.g mobile menu. Because it volition assistance you lot inward finding this gadget inward your template inward coming upward steps.
Step 3: Find Html/Javascript and click on it.
Step 4: Copy below code together with glue it into Html/Javascript window.
Tip: Click within the code container together with role Ctrl+A to guide code together with Ctrl+C to re-create it!
Step 5: Click on save, decease to template together with click on Edit Html.
Step 6: Click within the code together with search for the call which you lot convey given to your card inward measuring 2. I am searching for Mobile Menu as I've given it to my gadget.
You tin likewise role jump this gadget to jump to your widget but its possible alone if you lot convey ID of your widget.
You Might Also Like Reading: How To Find ID Of H5N1 Gadget In Blogger
Step 7: Type mobile='only' beside locked='false' and click on salve template.
Thats it! you are done. Now opened upward your weblog inward your outcry upward together with endeavour your menu.
You Might Also Like:
How To Edit This Menu?
You can't edit this gadget every bit you lot produce others because afterwards adding mobile='only' you convey commanded blogger to demonstrate this gadget inward your blog's mobile sentiment alone so if you lot cheque your layout directly you lot volition non meet whatever gadget below header every bit it is shifted to mobile site. So to edit this card together with add together your custom tabs inward it follow below steps.
Step 1: Login to your blogger delineate of piece of work concern human relationship start together with and then decease to your blog's mobile site using below link:
https://yourblog.blogspot.com/?m=1
Step 2: Now abide by the edit image(wrench together with screw driver) below your card every bit shown inward below image:
Step 3: Click on it together with Html/Javascript window volition hold upward opened, directly you lot tin brand changes inward your gadget. Click on salve afterwards making changes together with you lot are done.
Customization:
You tin alter its color font, font-size together with every affair if you lot know CSS but I recommend you lot to role it every bit it is. Do alone slight changes similar font color or font family.
The of import affair which needs customization is adding novel tabs together with links or removing existing tabs. So read below to add together or take away whatever tab.
To Add H5N1 New Tab:
You tin add together a novel tab using below slice of code:
<li><a href="Your tab's link">Your Tab's Text Or Name</a></li>
Replace Your tab's link with your link and Your Tab's Text Or Name with your tab name. For example:
<li><a href="https://seo-expert-tutorial.blogspot.com/">Home</a></li>
To Remove H5N1 Tab:
Remove its code from <li> to </li> for instance to take away Home push clit I volition remove:
<li><a href="https://seo-expert-tutorial.blogspot.com/">Home</a></li>
Important Note: Add or take away a tab betwixt <ul> id="nav" style="display: none;"> and </ul> in the given code.
Menu Not Appearing?
You powerfulness confront a mutual work of gadget non appearing inward mobile sentiment so for that you lot convey to role custom mobile template. If you lot haven't switched to custom mobile template nonetheless together with then decease to blogger dashboard template together with below the mobile template click on the edit icon. Now switch to custom template every bit shown inward below image;
I promise you lot similar this post service together with this card is working properly inward your weblog if non delight inquire me past times leaving a comment below. Share this post service amongst others. Follow together with subscribe for to a greater extent than blogger gadgets, menus, tutorials etc. Thanks for visiting 101Helper.
Search Tags: Mobile Menu For Blogger,Jquery card for mobile site,Blogger mobile sentiment gadgets,Blogger slide downward card for mobile site,101helper menus for blogger blogs,iphone mobile menu.









Belum ada Komentar untuk "Jquery Slide Down Mobile Menu For Blogger"
Posting Komentar