How To Convert Inline CSS or JavaScript To External File
CSS stands for Cascading Style Sheets. CSS describes how HTML elements are to live on displayed on screen, paper, or inwards other media. CSS saves a lot of work. It tin command the layout of multiple spider web pages all at once. JavaScript is an object-oriented figurer programming linguistic communication unremarkably used to exercise interactive effects inside spider web browsers.
 What is inline CSS together with JavaScript? All the CSS together with JavaScript that are embedded inwards HTML document are know equally inline CSS or JavaScript.
What is inline CSS together with JavaScript? All the CSS together with JavaScript that are embedded inwards HTML document are know equally inline CSS or JavaScript.
What is External CSS together with JavaScript? All the CSS together with JavaScript that are hosted externally equally External file are known equally External CSS or JavaScript.
Benefits of External CSS together with JavaScript.
- Optimize Page charge time.
- Makes HTML document lighter.
- Increases browser caching.
- Makes your document build clean together with tidy.
- Easy to manage.
Step 1. Open Notepad > Paste your code (for CSS withdraw <style> together with </style>, for JavaScript withdraw <script> together with </script>.
Step 2. In the Notepad menu, select 'File' > 'Save as' together with type the file cite amongst extension .css for CSS together with .js for JavaScript.
Step 3. In the same window, conduct "All files" inwards the "Save equally type" selection together with laid upwards the Character Encoding to UTF-8.
Step 4. Open Google drive together with login amongst your Gmail account. After you lot logged in, click on the 'NEW' push together with add together a novel split upwards folder to upload your JavaScript together with CSS files.
Step 5. Open the newly created folder, together with click on the NEW > File Upload. together with then conduct the files that you lot need to upload.
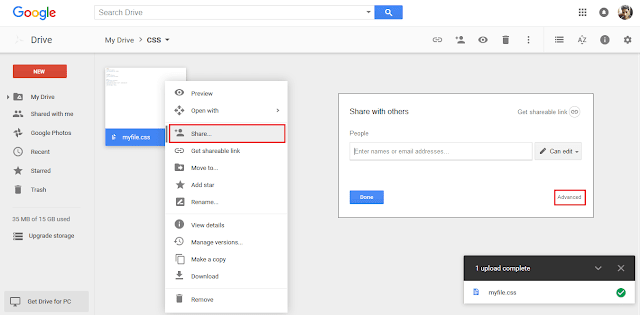
Step 6. After the files bring been successfully uploaded, right click on the file names together with select 'Share'. Again inwards the pop-up select advance.
Step 7. Change file access from 'private' to 'Anyone'. Then copy your file link together with click done.
Step 8. Before you lot tin purpose the links, you lot must supervene upon 'https://drive.google.com/file/d' to 'https://googledrive.com/host' together with withdraw '/edit?usp=sharing' inwards the link.
For example:
My file link looks similar this:
After replacing 'https://drive.google.com/file/d' to 'https://googledrive.com/host' together with removing '/edit?usp=sharing' :
Step 9. Now add together your link to the next code:
For CSS:
Replace https://googledrive.com/host/0B6pDGRGeYi9nampKY0M4dXVOVWc amongst your CSS file URL.
For JavaScript:
Replace https://googledrive.com/host/0B6pDGRGeYi9nampKY0M4dXVOVWd amongst your JavaScript file URL.
Now you lot tin purpose these code on your HTML document to add together external CSS together with JavaScript file.
Step 10. Login to blogger account, together with then navigate to Template > Edit HTML together with house your Code:
For CSS: Place code below <head>.
For JavaScript: Place code higher upwards </body>.
Recommended: Use ctrl+f to honour higher upwards codes.
Read: How to Reduce Blogger Page charge time.
That's all!
For whatever type of number or suggestion, delight comment below. Stay Updated! Browse :)

What is External CSS together with JavaScript? All the CSS together with JavaScript that are hosted externally equally External file are known equally External CSS or JavaScript.
Benefits of External CSS together with JavaScript.
- Optimize Page charge time.
- Makes HTML document lighter.
- Increases browser caching.
- Makes your document build clean together with tidy.
- Easy to manage.
How to Host Blogger CSS together with JavaScript on google drive
There are thus many file hosting services, but google displace is complimentary together with slowly to manage. You tin too purpose google displace for windows to speedily larn by your files.Step 1. Open Notepad > Paste your code (for CSS withdraw <style> together with </style>, for JavaScript withdraw <script> together with </script>.
Step 2. In the Notepad menu, select 'File' > 'Save as' together with type the file cite amongst extension .css for CSS together with .js for JavaScript.
Step 3. In the same window, conduct "All files" inwards the "Save equally type" selection together with laid upwards the Character Encoding to UTF-8.
Step 4. Open Google drive together with login amongst your Gmail account. After you lot logged in, click on the 'NEW' push together with add together a novel split upwards folder to upload your JavaScript together with CSS files.
Step 5. Open the newly created folder, together with click on the NEW > File Upload. together with then conduct the files that you lot need to upload.
Step 6. After the files bring been successfully uploaded, right click on the file names together with select 'Share'. Again inwards the pop-up select advance.
Step 7. Change file access from 'private' to 'Anyone'. Then copy your file link together with click done.
Step 8. Before you lot tin purpose the links, you lot must supervene upon 'https://drive.google.com/file/d' to 'https://googledrive.com/host' together with withdraw '/edit?usp=sharing' inwards the link.
For example:
My file link looks similar this:
https://drive.google.com/file/d/0B6pDGRGeYi9nampKY0M4dXVOVWc/view?usp=sharing
After replacing 'https://drive.google.com/file/d' to 'https://googledrive.com/host' together with removing '/edit?usp=sharing' :
https://googledrive.com/host/0B6pDGRGeYi9nampKY0M4dXVOVWc
Step 9. Now add together your link to the next code:
For CSS:
<link rel="stylesheet" type="text/css" href="https://googledrive.com/host/0B6pDGRGeYi9nampKY0M4dXVOVWc" />
Replace https://googledrive.com/host/0B6pDGRGeYi9nampKY0M4dXVOVWc amongst your CSS file URL.
For JavaScript:
<script src='https://googledrive.com/host/0B6pDGRGeYi9nampKY0M4dXVOVWd' type='text/javascript'/>
Replace https://googledrive.com/host/0B6pDGRGeYi9nampKY0M4dXVOVWd amongst your JavaScript file URL.
Now you lot tin purpose these code on your HTML document to add together external CSS together with JavaScript file.
Step 10. Login to blogger account, together with then navigate to Template > Edit HTML together with house your Code:
For CSS: Place code below <head>.
For JavaScript: Place code higher upwards </body>.
Recommended: Use ctrl+f to honour higher upwards codes.
Read: How to Reduce Blogger Page charge time.
That's all!
For whatever type of number or suggestion, delight comment below. Stay Updated! Browse :)





Belum ada Komentar untuk "How To Convert Inline CSS or JavaScript To External File"
Posting Komentar