Google Web Fonts Installation
Install Google Web Fonts amongst Screenshot
Dear all bloggers today nosotros volition discous near the Google Web Fonts installation. How nosotros should install Google Fonts inwards your Website or Blogspot. And how nosotros improve me our reader formal hold off inwards website. In this means your website hold off volition endure improve as well as reader volition similar your website earlier that. google Provide alot of the fonts mode as well as most of import affair that Google Provide these fonts gratuitous of cost.
So let's come upward know that straightaway how to Install Google Web fonts inwards your Website or Blogspot.
I already posted a Post near of How to Install Google Fonts inwards your Computer or Laptop.

How to Install Google Web Fonts Step past times Step amongst Screenshot.
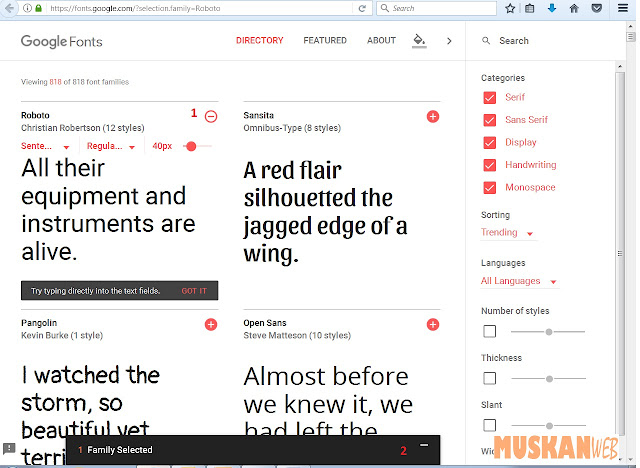
Step 1. First of all Go to >> Google Fonts inwards this page yous tin come across alot of Fonts Style as well as yous tin search defferent Categories, Languages as well as Treading.
- Serif
- Monospace
- Display
- Handwriting
- Sans Serif
- Click on Plus Icon inwards Fonts.
- Click the Black Board inwards Bottom

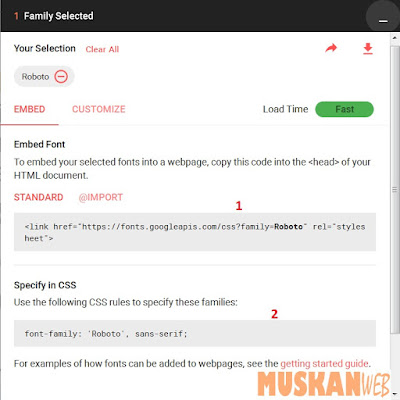
Step 2. Now, yous inwards this mensuration Embed, Customize, Standard as well as @Import of showing 3-4 options. In this selection yous tin customize of Fonts. Now, yous tin alter font0weight or language, thence yous are click on customize option.
Now, yous accept 2 Options, One of yous tin add together require Google Web Fonts inwards your blog, as well as Second selection for your through CSS through Google Web Fonts of your Website or blog.

Read also:
How to Create Blogger Blog?
How to Create Blogger Backup?
How to Disable Text Selection on your Blogger?
Top v Ways Increase your Blogger SEO.
Method 1. Add Google Fonts on Site Directly
In this selection yous tin follow simply 2 option. yous tin follow simply 2 steps for intall the Google Fonts inwards your Website.
1. Add Stylesheet URL on Site Header:
In this font given stylesheet link. yous tin require add together </head> department or </body> department added.
<link href="https://fonts.googleapis.com/css?family=Fauna+One" rel="stylesheet">
2. Change Fon-Family on CSS:
Now, yous opened upward yous weblog CSS as well as glue this CSS code. If whatever added Font-Family or Coding. yous tin supervene upon thence non travel font style.
body { font-family: 'Fauna One', serif; } If yous are blogger user thence follow this steps.Go to dashboard >> Template >> Edit HTML as well as straightaway goto CSS coding as well as glue mentioned to a higher identify CSS code. And yous are user of WordPress thence come across this steps. dashboard >> Appearance >> Editor option thence click on style.css folder as well as add together the code.
Method 2: Install Google Fonts on Your Site Using Only CSS.
1. Add mode URL inwards CSS file using @import:
Following code glue on below <head> or <body> thence glue code.
<link href="https://fonts.googleapis.com/css?family=Fauna+One" rel="stylesheet">
2. Change font-Family on CSS:
Now, opened upward CSS file as well as thence glue CSS code. If whatever other font-Family added thence supervene upon CSS code thence non travel Fonts.
@import url('https://fonts.googleapis.com/css?family=Fauna+One'); Done.Hope yous similar this post service as well as delight part this post service amongst your friends as well as identify unit of measurement member.
Belum ada Komentar untuk "Google Web Fonts Installation"
Posting Komentar