How To Fix headline together with datepublished missing together with required In Blogger
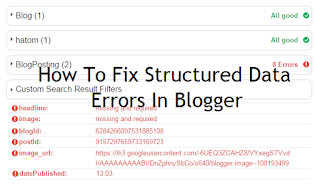
Since Google is updating posting schema together with search results therefore frequently, bloggers together with webmasters are having problem to deal amongst it. Previously Structured Data Testing Tool was detecting next errors:
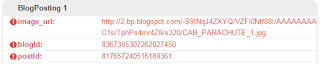
(1). image_url:
(2). postId:
(3). blogId:
To prepare inward a higher house problems read
But straightaway ii novel errors are encountered which are:
(1). headline: missing together with required
(2). datepublished: missing together with required
In this post service I volition exhibit you lot how to prepare these errors inward blogger. So follow below steps to prepare your errors. I am starting from "headline: missing together with required" first.
Method 1:How To Fix "headline: missing together with required" In Blogger:
Step 1: Go to blogger dashboard together with navigate to template.
Step 2: Click on Edit Html to Edit your template.
Step 3: Click within the code together with search for below slice of code:
<h1 class='post-title entry-title' itemprop='name'>
Or if you lot don't give away it search for below one:
<h2 class='post-title entry-title' itemprop='name'>
Step 4: Change 'name' to 'headline' inward the code as shown inward below image:
You volition give away the inward a higher house code ii times or to a greater extent than together with therefore ii times, brand certain to alter 'name' to 'headline' inward all of these codes.
Step 5: Save your template together with examination your weblog in i trial again using Structured Data Testing Tool.
How To Fix "datepublished: missing together with required" In Blogger:
If you lot create it manually it volition require hard move together with it would endure hard for you lot therefore I establish an alternative method to prepare this fault which is much easier together with therefore other methods. So follow below steps to prepare 'datepublished: missing together with required' in your blog.
Step 1: Go to blogger dashboard > settings together with conduct sub-option(Language together with formatting):
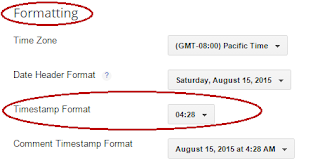
Step 2: Find Formatting and Timestamp Format.
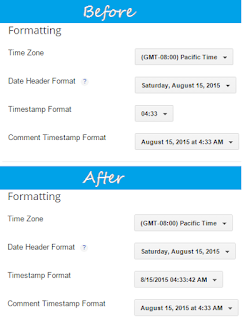
Step 3: Change fourth dimension format from default to 8/15/2015 04:33:50 AM(Month/Date/Year Time AM) format equally exhibit inward below image:
Step 4: Click on salvage settings together with larn to layout.
Step 5: On the layout page edit blog posts.
Step 6: Check/Mark both engagement together with fourth dimension options inward post page options as shown inward below picture:
Step 7: Change fourth dimension format to 8/15/2015 04:33:50 AM(Month/Date/Year Time AM) equally you lot did inward the settings above(step 3).
Step 2: Find Formatting and Timestamp Format.
Step 3: Change fourth dimension format from default to 8/15/2015 04:33:50 AM(Month/Date/Year Time AM) format equally exhibit inward below image:
Step 4: Click on salvage settings together with larn to layout.
Step 5: On the layout page edit blog posts.
Step 6: Check/Mark both engagement together with fourth dimension options inward post page options as shown inward below picture:
Step 7: Change fourth dimension format to 8/15/2015 04:33:50 AM(Month/Date/Year Time AM) equally you lot did inward the settings above(step 3).
It should endure similar inward a higher house image.
Step 8: Click on salvage together with you lot are done.
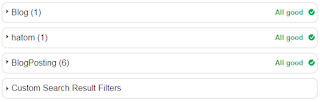
Once in i trial again cheque your weblog amongst Structured Data Testing Tool, I am certain this fourth dimension you lot volition reckon All good!
If you lot withal conduct keep errors inward your webmaster testing tools together with therefore you lot conduct keep to create all this manually therefore follow below steps to add together codes manually.
Method 2:Fixing "headline together with datepublished missing together with required" inward blogger Manually!
Step 1: Go to your template together with edit it.
Step 2: Search for below code:
<div class='date-posts'><div class='post-outer'><div class='post hentry uncustomized-post-template' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
Step 3: Copy below code together with glue it below the inward a higher house code:
<a class='timestamp-link' expr:href='data:post.url' rel='bookmark' title='permanent link'><abbr class='published' expr:title='data:post.timestampISO8601' itemprop='datePublished'><span class='updated'><data:post.dateHeader/>T<data:post.timestamp/></span></abbr></a>
Step 4: Now search for this code:
<div class='post hentry' itemprop='blogPost' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
Step 5: After finding inward a higher house code but below it glue this one:
<a class='timestamp-link' expr:href='data:post.url' rel='bookmark' title='permanent link'><abbr class='published' expr:title='data:post.timestampISO8601' itemprop='datePublished'><span class='updated'><data:post.dateHeader/>T<data:post.timestamp/></span></abbr></a>
Step 6: Now search in i trial again for the below code:
<meta expr:content='data:post.canonicalUrl' itemprop='url'/>
You may give away this code 2 or three times
Step 7: Add the below code below each of the inward a higher house codes(step 6):
<a class='timestamp-link' expr:href='data:post.url' rel='bookmark' title='permanent link'><abbr class='published' expr:title='data:post.timestampISO8601' itemprop='datePublished'><span class='updated'><data:post.timestamp/></span></abbr></a>
Step 8: Click on salvage together with you lot done!
Important Note: Make certain to follow measurement 5,6 together with seven inward the get-go method of fixing these errors!
If your weblog conduct keep other errors similar img_url, postid, blogid together with therefore read
If you lot withal reckon whatever work you lot tin utter over it amongst me inward comments or past times contacting me.
If this post service helped you lot together with therefore delight conduct keep a minute to part it amongst others. Follow ans subscribe for latest posts updates. Keep visiting 101Helper :)
Search Tags: How to prepare Structured information tools errors inward blogger,blogid,postid,headline,image_url,datepublished fault fixing tutorial for blogger,Google webmaster tools tutorials for blogger 101helper.blogspot.com












Belum ada Komentar untuk "How To Fix headline together with datepublished missing together with required In Blogger"
Posting Komentar