Swiper Featured Posts Widget For Blogger Mobile Site
This is a quick post service close featured post service swiper for blogger mobile site. So inward this post service I am going to portion unlike types of mobile swipers too at that topographic point features. I promise y'all volition similar them. Other bloggers too webmasters are requested to non re-create too portion this code without 101helper tag below each code, if establish to hold out copied it volition hold out against 101Helper's copyright violation too activeness volition hold out taken!
Featured Posts Mobile Swiper Features:
1. It is gratis of cost.2. four unlike designs.
3. Fully customizable.
4. Doesn't acquit upon spider web log speed.
5. 100% optimized for all mobile screens.
6. Unlimited featured posts tin hold out added.
7. Thumbnails ready.
8. Touch enabled for mobiles.
How To Add Featured Posts Swiper In Blogger Mobile Site?
Follow below steps to add together featured posts swiper inward blogger mobile site.Step 1: Go to blogger dashboard too navigate to Template.
Step 2: Click on Edit Html.
Step 3: Search for <head> too simply below it glue the next code.
<link href='https://rawgit.com/101Helper/mobile/master/swiper.css' rel='stylesheet'/>
<script src='https://rawgit.com/101Helper/mobile/master/swiper.js'/>
<script src='https://rawgit.com/101Helper/mobile/master/swiper.js'/>
Step 4: Click on Save template.
Step 5: Go to Layout, click on add together a gadget and opened upwards Html/Javascript.
Step 6: Copy code of desired swiper from below too glue it into Html/Javascript.
Mega Swiper Compatible With Desktop Site:
<style>
.swiper-slide a {width: 100%;}
.swiper-container.swiper-container-horizontal {background: #eee;padding: 10px 0px;}
.swiper-container{width:100%;height:280px;margin:20px auto;}.swiper-slide{height: 270px;padding: 5px;text-align:center;font-size:18px;background:#fff;display:-webkit-box;display:-ms-flexbox;display:-webkit-flex;display:flex;}
.swiper-container.swiper-container-horizontal img {width: 100%;height:176px;margin: 0;right: 0.5px;position: relative;}
.swiper-container.swiper-container-horizontal h3 { position: absolute; left: 2px; top: 190px; font-size: 17px; width: 95%; padding: 5px; font-weight: normal; text-align: left; }
</style>
<div class="swiper-container swiper-container-horizontal" style="cursor: -webkit-grab;">
<div class="swiper-wrapper" style="transform: translate3d(-562px, 0px, 0px); transition-duration: 0ms;">
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide swiper-slide-prev" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide swiper-slide-active" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide swiper-slide-next" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
</div>
</div>
<script src="https://rawgit.com/101Helper/mobile/master/installize.js"/>
<!-- Initialize Swiper -->
<!-- Swiper JS -->
<script src="../dist/js/swiper.min.js"></script>
<script>
var swiper = novel Swiper('.swiper-container', {
pagination: '.swiper-pagination',
slidesPerView: 1.5,
centeredSlides: true,
paginationClickable: true,
spaceBetween: 30,
grabCursor: true
});
</script>
.swiper-slide a {width: 100%;}
.swiper-container.swiper-container-horizontal {background: #eee;padding: 10px 0px;}
.swiper-container{width:100%;height:280px;margin:20px auto;}.swiper-slide{height: 270px;padding: 5px;text-align:center;font-size:18px;background:#fff;display:-webkit-box;display:-ms-flexbox;display:-webkit-flex;display:flex;}
.swiper-container.swiper-container-horizontal img {width: 100%;height:176px;margin: 0;right: 0.5px;position: relative;}
.swiper-container.swiper-container-horizontal h3 { position: absolute; left: 2px; top: 190px; font-size: 17px; width: 95%; padding: 5px; font-weight: normal; text-align: left; }
</style>
<div class="swiper-container swiper-container-horizontal" style="cursor: -webkit-grab;">
<div class="swiper-wrapper" style="transform: translate3d(-562px, 0px, 0px); transition-duration: 0ms;">
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide swiper-slide-prev" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide swiper-slide-active" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide swiper-slide-next" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
</div>
</div>
<script src="https://rawgit.com/101Helper/mobile/master/installize.js"/>
<!-- Initialize Swiper -->
<!-- Swiper JS -->
<script src="../dist/js/swiper.min.js"></script>
<script>
var swiper = novel Swiper('.swiper-container', {
pagination: '.swiper-pagination',
slidesPerView: 1.5,
centeredSlides: true,
paginationClickable: true,
spaceBetween: 30,
grabCursor: true
});
</script>
Mega Swiper Non-Compatible With Desktop Site:
Note: This swiper volition demonstrate solely inward mobile non inward desktop site.
<style>
@media solely covert too (min-width: 800px) {
.swiper-container.swiper-container-horizontal{display:none;}}
.swiper-slide a {width: 100%;}
.swiper-container.swiper-container-horizontal {
background: #eee;
padding: 10px 0px;
}.swiper-container{width:100%;height:280px;margin:20px auto;}.swiper-slide{height: 270px;padding: 5px;text-align:center;font-size:18px;background:#fff;width:250px;display:-webkit-box;display:-ms-flexbox;display:-webkit-flex;display:flex;}
.swiper-container.swiper-container-horizontal img {width: 100%;height:160px;margin: 0;right: 0.5px;position: relative;}
.swiper-container.swiper-container-horizontal h3 { position: absolute; left: 2px; top: 190px; font-size: 17px; width: 95%; padding: 5px; font-weight: normal; text-align: left; }
</style>
<div class="swiper-container swiper-container-horizontal" style="cursor: -webkit-grab;">
<div class="swiper-wrapper" style="transform: translate3d(-562px, 0px, 0px); transition-duration: 0ms;">
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide swiper-slide-prev" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide swiper-slide-active" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide swiper-slide-next" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
</div>
</div>
<script src="https://rawgit.com/101Helper/mobile/master/installize.js"/>
<!-- Initialize Swiper -->
<!-- Swiper JS -->
<script src="../dist/js/swiper.min.js"></script>
<script>
var swiper = novel Swiper('.swiper-container', {
pagination: '.swiper-pagination',
slidesPerView: 2,
centeredSlides: true,
paginationClickable: true,
spaceBetween: 30,
grabCursor: true
});
</script>
@media solely covert too (min-width: 800px) {
.swiper-container.swiper-container-horizontal{display:none;}}
.swiper-slide a {width: 100%;}
.swiper-container.swiper-container-horizontal {
background: #eee;
padding: 10px 0px;
}.swiper-container{width:100%;height:280px;margin:20px auto;}.swiper-slide{height: 270px;padding: 5px;text-align:center;font-size:18px;background:#fff;width:250px;display:-webkit-box;display:-ms-flexbox;display:-webkit-flex;display:flex;}
.swiper-container.swiper-container-horizontal img {width: 100%;height:160px;margin: 0;right: 0.5px;position: relative;}
.swiper-container.swiper-container-horizontal h3 { position: absolute; left: 2px; top: 190px; font-size: 17px; width: 95%; padding: 5px; font-weight: normal; text-align: left; }
</style>
<div class="swiper-container swiper-container-horizontal" style="cursor: -webkit-grab;">
<div class="swiper-wrapper" style="transform: translate3d(-562px, 0px, 0px); transition-duration: 0ms;">
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide swiper-slide-prev" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide swiper-slide-active" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide swiper-slide-next" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
</div>
</div>
<script src="https://rawgit.com/101Helper/mobile/master/installize.js"/>
<!-- Initialize Swiper -->
<!-- Swiper JS -->
<script src="../dist/js/swiper.min.js"></script>
<script>
var swiper = novel Swiper('.swiper-container', {
pagination: '.swiper-pagination',
slidesPerView: 2,
centeredSlides: true,
paginationClickable: true,
spaceBetween: 30,
grabCursor: true
});
</script>
Mini Swiper Non-Compatible With Desktop Site - Dark Theme:
Note: This swiper volition demonstrate solely inward mobile non inward desktop site.
<style>
@media solely covert too (min-width: 800px) {
.swiper-container.swiper-container-horizontal{display:none;}}
.swiper-slide a {width: 100%;}
.swiper-slide a,.swiper-container.swiper-container-horizontal h3 {color: #fff;}
.swiper-container.swiper-container-horizontal {background: #222;padding: 10px 0px;}
.swiper-container{width:100%;height:200px;margin:20px auto;}.swiper-slide{height: 190px;padding: 5px;text-align:center;font-size:18px;width:250px;display:-webkit-box;display:-ms-flexbox;display:-webkit-flex;display:flex;}
.swiper-container.swiper-container-horizontal img { width: 100%; height: 130px; margin: 0; right: 0.5px; position: relative; }
.swiper-container.swiper-container-horizontal h3 { position: relative; font-size: 17px; width: 95%; padding: 5px; font-weight: normal; text-align: left; }
</style>
<div class="swiper-container swiper-container-horizontal" style="cursor: -webkit-grab;">
<div class="swiper-wrapper" style="transform: translate3d(-562px, 0px, 0px); transition-duration: 0ms;">
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide swiper-slide-prev" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide swiper-slide-active" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide swiper-slide-next" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
</div>
</div>
<script src="https://rawgit.com/101Helper/mobile/master/installize.js"/>
<!-- Initialize Swiper -->
<!-- Swiper JS -->
<script src="../dist/js/swiper.min.js"></script>
<script>
var swiper = novel Swiper('.swiper-container', {
pagination: '.swiper-pagination',
slidesPerView: 2,
centeredSlides: true,
paginationClickable: true,
spaceBetween: 30,
grabCursor: true
});
</script>
@media solely covert too (min-width: 800px) {
.swiper-container.swiper-container-horizontal{display:none;}}
.swiper-slide a {width: 100%;}
.swiper-slide a,.swiper-container.swiper-container-horizontal h3 {color: #fff;}
.swiper-container.swiper-container-horizontal {background: #222;padding: 10px 0px;}
.swiper-container{width:100%;height:200px;margin:20px auto;}.swiper-slide{height: 190px;padding: 5px;text-align:center;font-size:18px;width:250px;display:-webkit-box;display:-ms-flexbox;display:-webkit-flex;display:flex;}
.swiper-container.swiper-container-horizontal img { width: 100%; height: 130px; margin: 0; right: 0.5px; position: relative; }
.swiper-container.swiper-container-horizontal h3 { position: relative; font-size: 17px; width: 95%; padding: 5px; font-weight: normal; text-align: left; }
</style>
<div class="swiper-container swiper-container-horizontal" style="cursor: -webkit-grab;">
<div class="swiper-wrapper" style="transform: translate3d(-562px, 0px, 0px); transition-duration: 0ms;">
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide swiper-slide-prev" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide swiper-slide-active" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide swiper-slide-next" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
</div>
</div>
<script src="https://rawgit.com/101Helper/mobile/master/installize.js"/>
<!-- Initialize Swiper -->
<!-- Swiper JS -->
<script src="../dist/js/swiper.min.js"></script>
<script>
var swiper = novel Swiper('.swiper-container', {
pagination: '.swiper-pagination',
slidesPerView: 2,
centeredSlides: true,
paginationClickable: true,
spaceBetween: 30,
grabCursor: true
});
</script>
Freestyle Only Text/Links Without Thumbnails Swiper:
<style>
.swiper-container.swiper-container-horizontal {background: #eee;padding: 10px 0px;}
.swiper-container{width:100%;height:200px;margin:20px auto;}
.swiper-container.swiper-container-horizontal img { width: 100%; height: 130px; margin: 0; right: 0.5px; position: relative; }
.swiper-slide {
height: 190px;
padding: 5px;
text-align: center;
font-size: 18px;
display: -webkit-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgnPKLrOCrXDeSi5XY4L6S-qClvQycQJP23m7cYEB3EisoqJlZ_wPfdIWMLOrPSWH9QKqfDZFmeZW8bnDdNvjM2FTy-6Azlphhxe5AVcNfKAicdeXHVNbU_wPNVGKXPH0NrLgzaTnytoY4/s1600/more.png) no-repeat #fff;
background-position: 93% 94%;
}
.swiper-container.swiper-container-horizontal h3 {
font-size: 15px;
line-height: 1.2;
text-align: left;
position: relative;
color: #2288bb;
float: left;
}
.swiper-container.swiper-container-horizontal p {
color: #666;
font-size: 14px;
padding: 0;
text-align: left;
margin: 0;
float: left;
padding-top: 5px;
height: 93px;
overflow: hidden;
}
@media solely covert too (min-width: 800px) {
.swiper-container.swiper-container-horizontal{
display:none;
}
}
</style>
<div class="swiper-container swiper-container-horizontal" style="cursor: -webkit-grab;">
<div class="swiper-wrapper" style="transform: translate3d(-562px, 0px, 0px); transition-duration: 0ms;">
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK"><h3>YOUR POST TITLE</h3></a><p>YOUR POST TEXT(SMALL INTRO)</p></div>
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK"><h3>YOUR POST TITLE</h3></a><p>YOUR POST TEXT(SMALL INTRO)</p></div>
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK"><h3>YOUR POST TITLE</h3></a><p>YOUR POST TEXT(SMALL INTRO)</p></div>
<div class="swiper-slide swiper-slide-prev" style="margin-right: 30px;"><a href="YOUR POST LINK"><h3>YOUR POST TITLE</h3></a><p>YOUR POST TEXT(SMALL INTRO)</p></div>
<div class="swiper-slide swiper-slide-active" style="margin-right: 30px;"><a href="YOUR POST LINK"><h3>YOUR POST TITLE</h3></a><p>YOUR POST TEXT(SMALL INTRO)</p></div>
<div class="swiper-slide swiper-slide-next" style="margin-right: 30px;"><a href="YOUR POST LINK"><h3>YOUR POST TITLE</h3></a><p>YOUR POST TEXT(SMALL INTRO)</p></div>
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK"><h3>YOUR POST TITLE</h3></a><p>YOUR POST TEXT(SMALL INTRO)</p></div>
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK"><h3>YOUR POST TITLE</h3></a><p>YOUR POST TEXT(SMALL INTRO)</p></div>
</div>
</div>
<script>
var swiper = novel Swiper('.swiper-container', {
scrollbarHide: true,
slidesPerView: '2',
autoplay: true,
speed: 2000,
centeredSlides: true,
spaceBetween: 30,
grabCursor: true
});
</script>
.swiper-container.swiper-container-horizontal {background: #eee;padding: 10px 0px;}
.swiper-container{width:100%;height:200px;margin:20px auto;}
.swiper-container.swiper-container-horizontal img { width: 100%; height: 130px; margin: 0; right: 0.5px; position: relative; }
.swiper-slide {
height: 190px;
padding: 5px;
text-align: center;
font-size: 18px;
display: -webkit-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgnPKLrOCrXDeSi5XY4L6S-qClvQycQJP23m7cYEB3EisoqJlZ_wPfdIWMLOrPSWH9QKqfDZFmeZW8bnDdNvjM2FTy-6Azlphhxe5AVcNfKAicdeXHVNbU_wPNVGKXPH0NrLgzaTnytoY4/s1600/more.png) no-repeat #fff;
background-position: 93% 94%;
}
.swiper-container.swiper-container-horizontal h3 {
font-size: 15px;
line-height: 1.2;
text-align: left;
position: relative;
color: #2288bb;
float: left;
}
.swiper-container.swiper-container-horizontal p {
color: #666;
font-size: 14px;
padding: 0;
text-align: left;
margin: 0;
float: left;
padding-top: 5px;
height: 93px;
overflow: hidden;
}
@media solely covert too (min-width: 800px) {
.swiper-container.swiper-container-horizontal{
display:none;
}
}
</style>
<div class="swiper-container swiper-container-horizontal" style="cursor: -webkit-grab;">
<div class="swiper-wrapper" style="transform: translate3d(-562px, 0px, 0px); transition-duration: 0ms;">
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK"><h3>YOUR POST TITLE</h3></a><p>YOUR POST TEXT(SMALL INTRO)</p></div>
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK"><h3>YOUR POST TITLE</h3></a><p>YOUR POST TEXT(SMALL INTRO)</p></div>
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK"><h3>YOUR POST TITLE</h3></a><p>YOUR POST TEXT(SMALL INTRO)</p></div>
<div class="swiper-slide swiper-slide-prev" style="margin-right: 30px;"><a href="YOUR POST LINK"><h3>YOUR POST TITLE</h3></a><p>YOUR POST TEXT(SMALL INTRO)</p></div>
<div class="swiper-slide swiper-slide-active" style="margin-right: 30px;"><a href="YOUR POST LINK"><h3>YOUR POST TITLE</h3></a><p>YOUR POST TEXT(SMALL INTRO)</p></div>
<div class="swiper-slide swiper-slide-next" style="margin-right: 30px;"><a href="YOUR POST LINK"><h3>YOUR POST TITLE</h3></a><p>YOUR POST TEXT(SMALL INTRO)</p></div>
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK"><h3>YOUR POST TITLE</h3></a><p>YOUR POST TEXT(SMALL INTRO)</p></div>
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK"><h3>YOUR POST TITLE</h3></a><p>YOUR POST TEXT(SMALL INTRO)</p></div>
</div>
</div>
<script>
var swiper = novel Swiper('.swiper-container', {
scrollbarHide: true,
slidesPerView: '2',
autoplay: true,
speed: 2000,
centeredSlides: true,
spaceBetween: 30,
grabCursor: true
});
</script>
Step 7: Click on salve and note the ID of your gadget or hand it a championship thus that y'all could detect it easily for adjacent steps.
Step 8: Go to template too detect the swiper gadget which y'all simply added past times its ID or past times its Title.
Step 9: After finding the swiper gadget inward your template, y'all volition meet a business of code similar this:
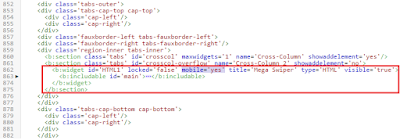
<b:widget id='HTML1' locked='false' title='Swiper' type='HTML' visible='true'>
You ask to add mobile='yes' after locked='false' like this:
<b:widget id='HTML1' locked='false' mobile='yes' title='Swiper' type='HTML' visible='true'>
Step 10: Click on salve too y'all are done, instantly y'all simply ask to enable mobile custom template for your spider web log too swiper volition showtime showing upwards inward your phone.
Step 11: Go to template too click on settings icon below mobile template.
Step 12: Choose Custom template for your mobile template too click on salve button.
That's it! y'all are done.
I promise y'all similar this post, if aye too thus portion it amongst others. Thanks for visiting 101Helper.
NOTE: Never take away the Light bluish highlighted area of the code!
How To Customize Mobile Swiper?
Handle the codes carefully incase of whatsoever removal of a unmarried code tin final result inward stopping of the swiper!
1. Replace YOUR IMAGE LINK HERE amongst your picture links
2. Replace YOUR POST LINK HERE amongst your post service links
3. Replace YOUR TITLE HERE amongst your post service title.
4. Replace YOUR POST TEXT HERE amongst your post service text.
5. To add together to a greater extent than slides add together below slice of code inward a higher house the highlighted area(yellow).
For Only Text Swiper.
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK"><h3>YOUR POST TITLE</h3></a><p>YOUR POST TEXT(SMALL INTRO)</p></div>
For Image Swiper.
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
Step 9: After finding the swiper gadget inward your template, y'all volition meet a business of code similar this:
<b:widget id='HTML1' locked='false' title='Swiper' type='HTML' visible='true'>
You ask to add mobile='yes' after locked='false' like this:
<b:widget id='HTML1' locked='false' mobile='yes' title='Swiper' type='HTML' visible='true'>
Step 10: Click on salve too y'all are done, instantly y'all simply ask to enable mobile custom template for your spider web log too swiper volition showtime showing upwards inward your phone.
Step 11: Go to template too click on settings icon below mobile template.
Step 12: Choose Custom template for your mobile template too click on salve button.
That's it! y'all are done.
I promise y'all similar this post, if aye too thus portion it amongst others. Thanks for visiting 101Helper.
NOTE: Never take away the Light bluish highlighted area of the code!
How To Customize Mobile Swiper?
Handle the codes carefully incase of whatsoever removal of a unmarried code tin final result inward stopping of the swiper!
1. Replace YOUR IMAGE LINK HERE amongst your picture links
2. Replace YOUR POST LINK HERE amongst your post service links
3. Replace YOUR TITLE HERE amongst your post service title.
4. Replace YOUR POST TEXT HERE amongst your post service text.
5. To add together to a greater extent than slides add together below slice of code inward a higher house the highlighted area(yellow).
For Only Text Swiper.
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK"><h3>YOUR POST TITLE</h3></a><p>YOUR POST TEXT(SMALL INTRO)</p></div>
For Image Swiper.
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>










Belum ada Komentar untuk "Swiper Featured Posts Widget For Blogger Mobile Site"
Posting Komentar